There is something magical about the virtual DOM in React. ✨ However, a great deal of complexity and difficulty in understanding it.
The virtual DOM is what makes React great; it’s neither a headache nor a painkiller for sure. I explain it in a detailed, yet easy-to-understand manner in this post. 🚀
You can read the actual post here:
The Functioning Mechanisms of the Virtual DOM
The Document Object Model (DOM) is the heart of the modern interactive web. Although using a simple DOM slows down your web application, reducing the time it takes to repaint the screen is one of the biggest things your websites do. As a solution, React’s Virtual DOM is here with a strategy that focuses on this issue to give your web application better performance against all odds.

What is DOM manipulation?
DOM manipulation refers to the process of modifying the structure, content, and style of a web page using JavaScript. In the traditional procedure of DOM manipulation, the changes made in DOM directly reflect on the web page, causing a slow and sluggish user experience. This is because the traditional process of DOM manipulation renders changes not only to the attributes changed but to the complete web page.
As a solution to this time-consuming procedure, virtual DOM is introduced to the web page. Let’s get to the point of understanding virtual DOM.
Don’t forget to check:
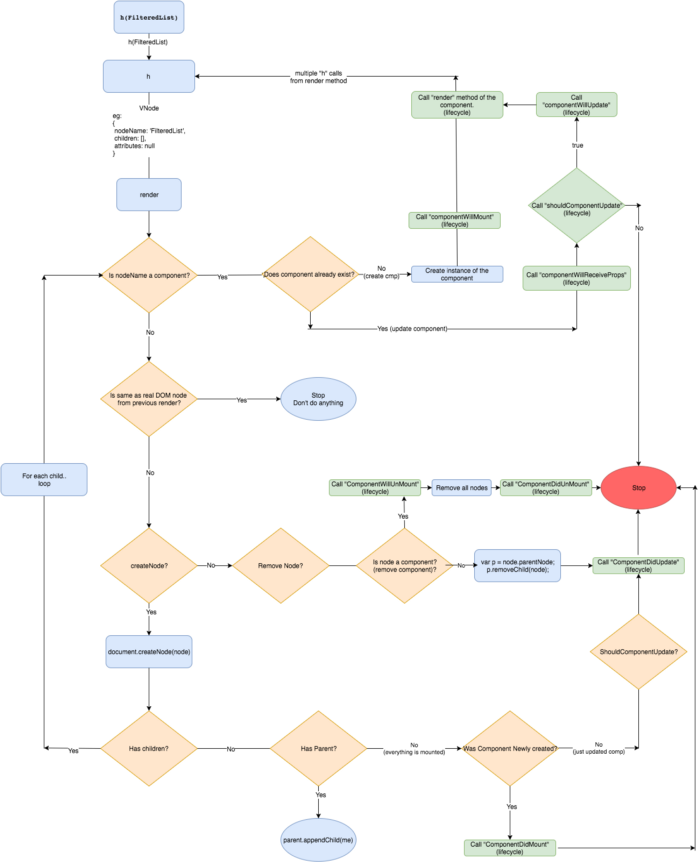
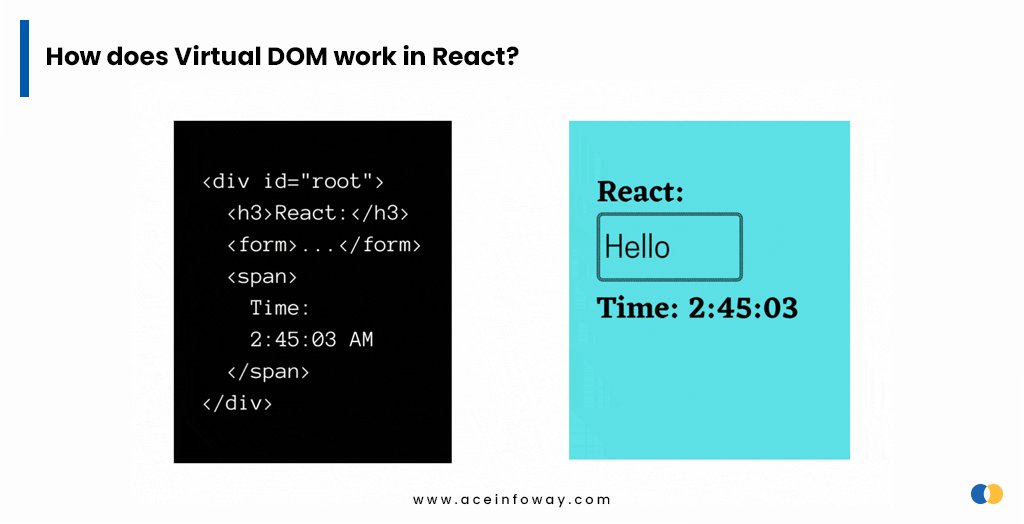
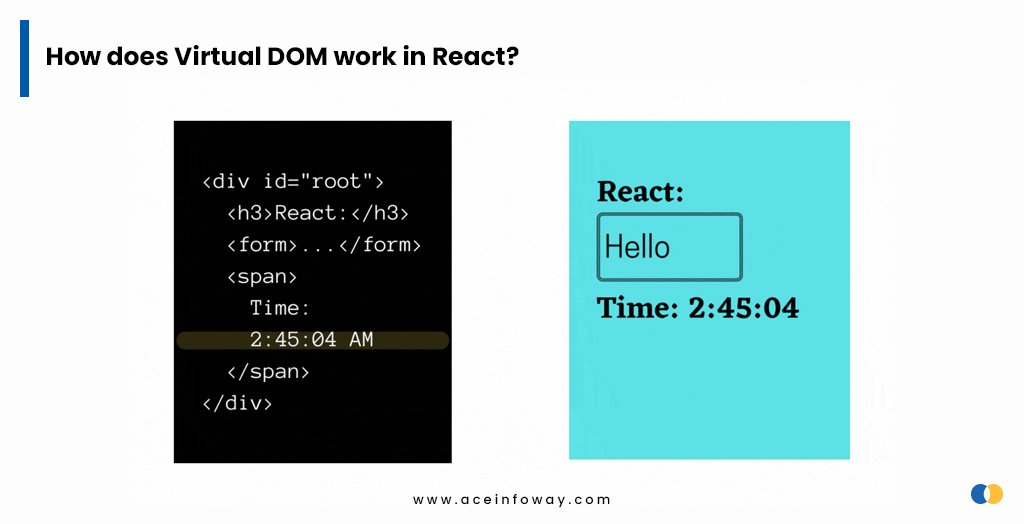
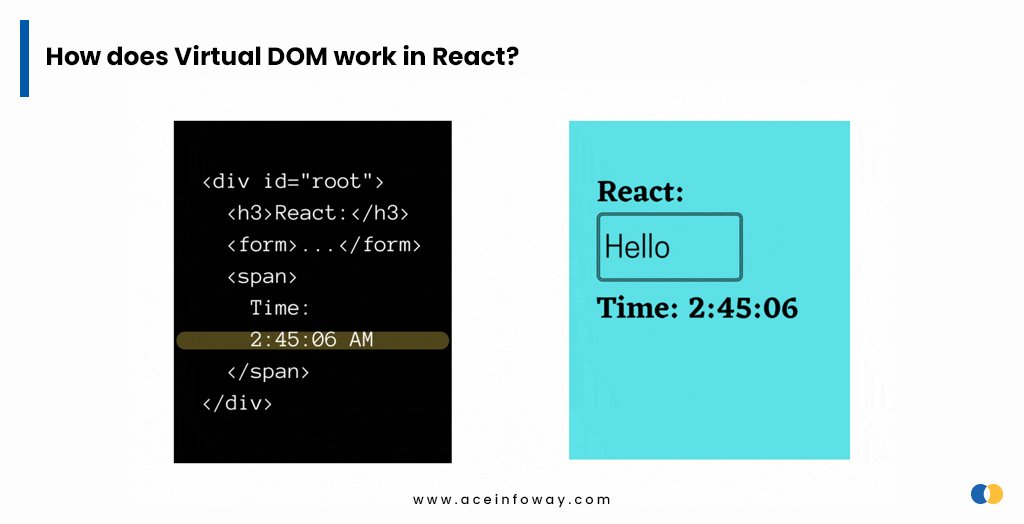
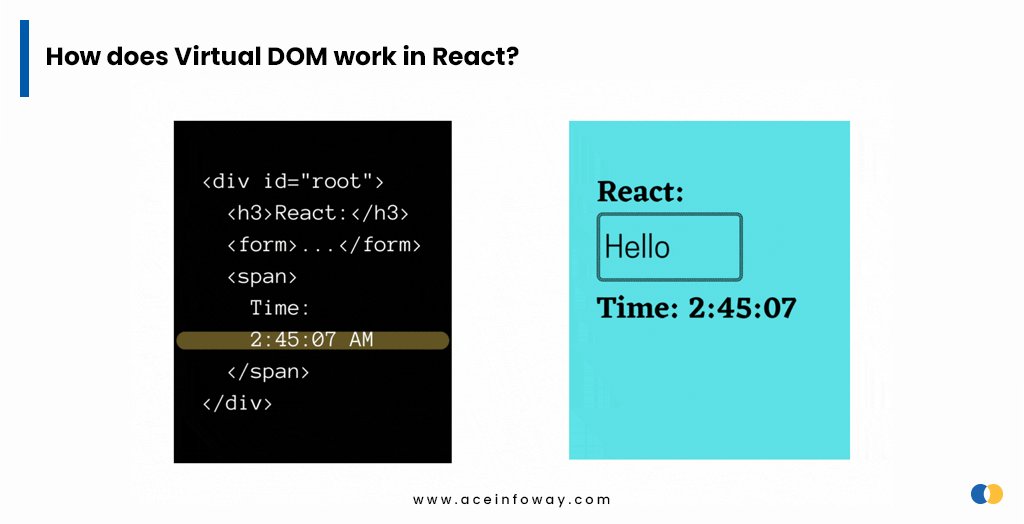
How does Virtual DOM work in React?
Virtual DOM is an abstraction of the actual DOM used by JavaScript to manipulate and update the structure and contents of a web page. Essentially, it is a concept in modern front-end frameworks like React, that provides a mechanism to efficiently update the user interface and ensure optimal performance.

A React component is a self-contained unit of functionality that represents a part of the user interface. Components are reusable and can be combined to build complex user interfaces.
The virtual DOM is one of the most important concepts in React, with its first release in 2013. One of the key benefits of using virtual DOM is that it makes it possible to update the user interface asynchronously.
It works by creating a copy of the actual DOM and updating the actual DOM. When a change occurs in the virtual DOM, React compares the previous virtual DOM tree with the new virtual DOM tree to determine the minimum number of changes necessary to update the actual DOM. This process is called reconciliation, which is induced by the diffing algorithm.
This approach makes it possible to perform updates to the UI without affecting the rest of the page, leading to improved performance and a smoother user experience.
Here, the virtual DOM acts as an intermediate between the actual DOM and the React components, allowing React to make updates to the DOM efficiently.
Once the virtual DOM has been updated, React updates the actual DOM with the least changes required. This reduces the number of DOM operations, which are slow and resource-intensive, and increases the overall performance of the application.
Be sure to read this detailed post:
Final Notes
I hope that this post gave you enough idea as to how Virtual DOM works (at least in React). The Virtual DOM is a JavaScript object that contains a representation of the actual DOM and allows React to make efficient updates by comparing the current and previous states of the Virtual DOM. This way, the actual DOM updates only what has changed, reducing the amount of processing and rendering required. With the Virtual DOM, React provides a powerful and effective tool for building high-performance user interfaces that can scale with your application’s needs.
Thank you! 👏

