
Which is more worthwhile, TypeScript or JavaScript? (2023)🔥
Your next project will be easier to complete if you know which scripting language to use.
JavaScript and TypeScript are two scripting languages that can put you in a bind because of their compact differences. Originally developed as a client-side programming language, JavaScript eventually became a server-side programming language. IT service providers have become more interested in object-oriented programming languages due to the development of emerging technologies. TypeScript was launched as a server-side technology to fill that gap.
The post was inspired by the following article: TypeScript vs JavaScript: Which is worthier? (Simplified guide).
What is JavaScript?
JavaScript is a prototype-based scripting language widely used for interactive web developments. Besides making web development interactive JavaScript is used for handling the mouse, controlling keyboard events, validating forms, and other website operations.

Initially, JavaScript was introduced as a client-side programming language that works on the user’s browser but later on, developers realized that it could also be used as a server-side programming language too. The difference between TypeScript and JavaScript appears here on which side they are serving- client or server.
JavaScript is ideal for frontend as well as backend frameworks which is compatible with other technologies like REST, APIs, XML, and others.
What is TypeScript?
TypeScript is a strongly typed and compiled programming language used for scripting heavy and complex web development projects. TypeScript is considered both a language and a set of tools.

Basically, TypeScript is a super-set of JavaScript language because every JavaScript code is valid in TypeScript. It is an open-source and object-oriented programming language that has added features, tools, and interfaces.
How Does JavaScript Compare to TypeScript in 2023?
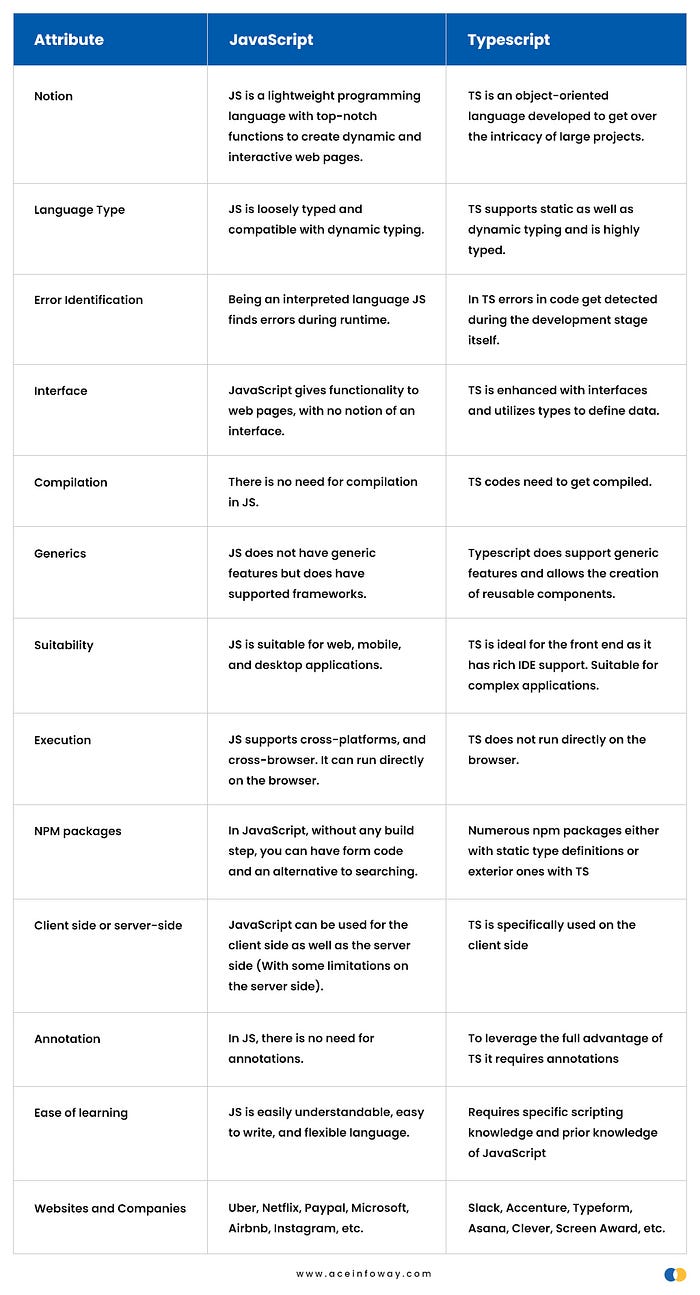
The major difference between TypeScript and JavaScript is the language. Selecting the scripting language out of static and dynamic is one of the major concerns for the developer. For that, you’ve to understand the difference between static and dynamic language.

Source: TypeScript vs JavaScript: Which Is Worthier? (Simplified Guide)
Which is Best Suitable?
Don’t get confused between JavaScript and TypeScript. TypeScript is the super-set language of JavaScript. The code written in JavaScript can be changed to TypeScript by changing its extension.
TypeScript is suitable if many developers are working on a single project.
JavaScript is a smart choice for small projects with fewer codes.
If the project is complex and has large codes it is advisable to go with TypeScript.
Runtime overhead can be skipped with TypeScript by undergoing compile-time validation.
If developers are using test-driven development then JavaScript is best suitable.
To leverage the benefits of frameworks like EmberJS, it is good to go with JavaScript.
With TypeScript, you can avail the help of IntelliSense if you are not familiar with APIs.
Conclusion
JavaScript is an open-source programming language that has versatility, supported frameworks, and a larger community base, as well as compatibility with both front-end and back-end applications. With an OOP concept, rich IDE support, API compatibility, and other features, TypeScript is a highly-typed programming language.
It would be an overstatement to say that one language can outdo another. TypeScript and JavaScript differ primarily in their languages; JavaScript uses a dynamic language, while TypeScript uses a static language. Choose the right scripting language by keeping the points above in mind. And getting your project off the ground.
