It is not productive or fair to say that any of these frameworks is the “worst.” 😉
Each has its own strengths and weaknesses and may be better suited for certain projects or use cases. It is up to the developer to evaluate the specific needs of their project and determine which framework is the best fit.
React, Vue and Angular are some of the most popular JavaScript frameworks in use today. In this post discover which one is better for your business. 🚀
React Vs Vue Vs Angular: Which One is Great? 🏆
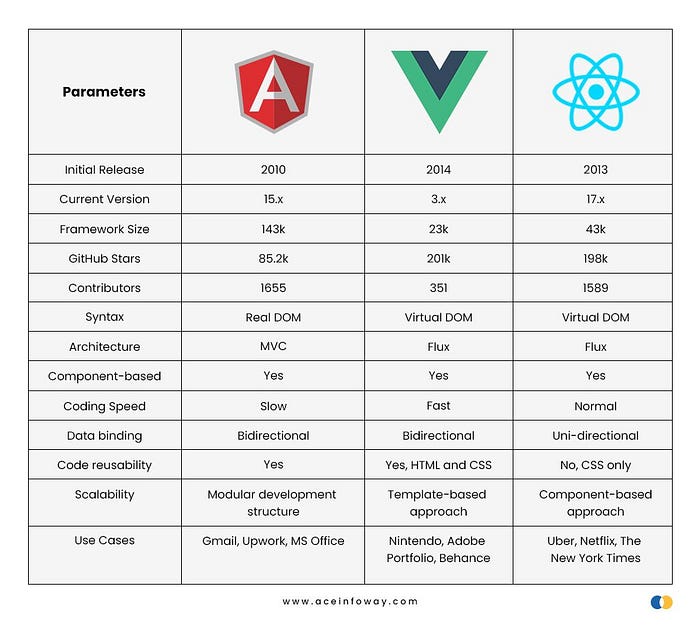
React Vs Vue Vs Angular: Key Comparisons
One key difference between these three libraries is their approach to building user interfaces. Angular uses a template-based approach, in which the structure of the user interface is defined in HTML and the data is rendered in the HTML template. Vue and React, on the other hand, use a component-based approach, in which the user interface is divided into smaller, reusable components.
Another important difference between these three libraries is their performance. React is generally considered to be the fastest of the three, followed by Vue and then Angular. This is because React uses a virtual DOM, which allows it to update only the parts of the user interface that have changed, rather than re-rendering the entire interface.
In terms of size, Vue is the smallest of the three libraries, followed by React and then Angular. This can be an important consideration if you are building a web application that needs to be fast and lightweight.

In terms of popularity, React is currently the most popular of the three libraries, followed by Angular and then Vue. However, this can change over time, and it’s important to choose the right tool for your specific project rather than just going with the most popular option.
Overall, the best JavaScript library for your project will depend on your specific needs and preferences. It’s worth evaluating the strengths and weaknesses of each of these libraries and deciding which one is the best fit for your project.
➜ For more information, keep reading here: https://bit.ly/3HEyftg
Conclusion
It ultimately depends on the specific project and the developer’s personal preferences. Angular is a comprehensive framework that offers a strong structure and many built-in features, but it may be more complex to learn and use. Vue and React are more lightweight and flexible but may require more custom development and integration with other tools. Each has its own strengths and weaknesses, and it’s important to carefully consider the project requirements and developer skills before choosing a framework.