Table of contents
A month ago Angular 14 has been released, following the success of its predecessor, Angular 13. The newest Angular version 14 is the Typescript-based web application framework and it has many new features like standalone components, which promise to simplify Angular Application Development by eliminating the need for Angular modules.

So, what’s new in Angular 14?
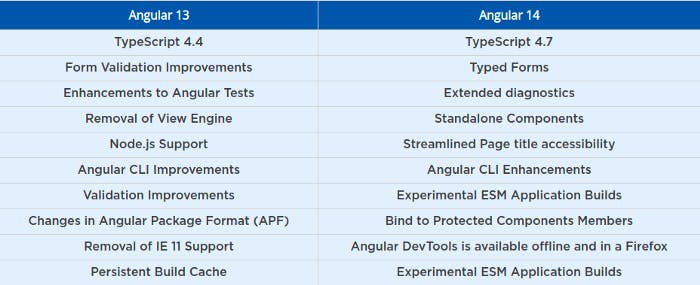
1) Typed Forms 2) Standalone Components 3) Streamlined Page Title Accessibility 4) Extended Diagnostics 5) Angular CLI Enhancements 6) Angular DevTools is available offline and in Firefox 7) Experimental ESM Application Builds 8) More Built-in Improvements: Latest version of Angular
Thus, to understand a detailed analysis of the new features of Angular 14, read our latest blog post here — bit.ly/3HOT7fn and get a free guide to upgrading your existing Angular project to the latest version.

