Svelte vs React: Which Is WORRRST Ever at Present?
Svelte vs React: React is the most popular framework, and Svelte gonna be a hit. Let's in-depth compare the two in this post for modern websites.
At the time of this post, there are 9,048 websites that use Svelte and 2,219,389 websites that use React in the United States. The question is, which is better? In this article, we will compare React and Svelte to see which is a better solution for your web app development need.

Svelte Vs React: What Are Their Similarities and Differences?
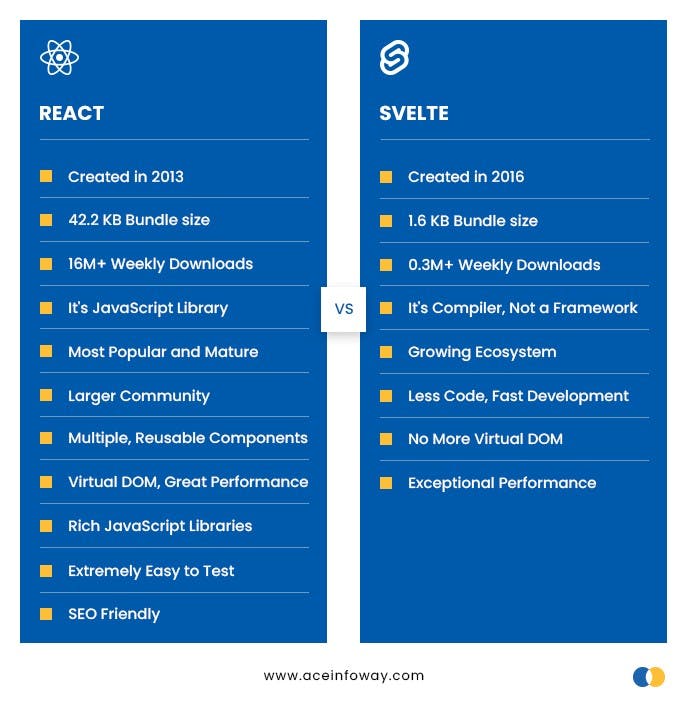
Svelte and React are both front-end development frameworks for building user interfaces. These are both open-source projects licensed under the MIT license. As a result, they can be used for commercial projects without any restrictions.
React and Svelte are both component-based architectures, meaning they both support bottom-up CDD development using platforms like Bit.
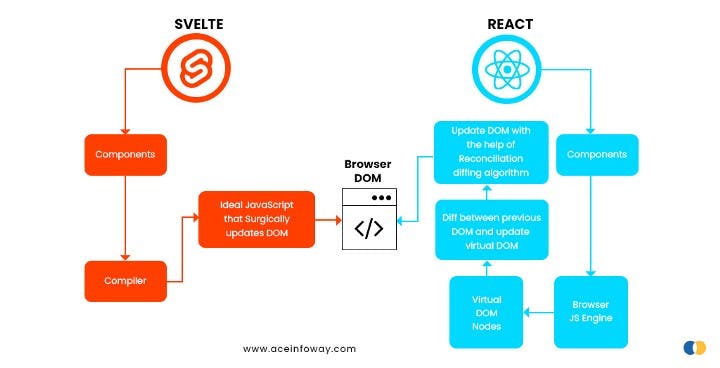
The most significant difference between them is that Svelte is a compiler that converts your application into ideal JavaScript during build time. In contrast, React uses a virtual DOM to interpret application code during runtime. It was quite a bit of jargon, wasn’t it? The following is a breakdown.

6 Comparative Analysis of Svelte Vs React:
- Svelte Vs React: Which Performs Better?
- Svelte Vs React: Which is Faster?
- Svelte Vs React: Code Comparison
- Svelte Vs React: Bundle Size
- Svelte Vs React: Which is More Popular?
- Svelte Vs React: Who has Greater Community Support?
Read Continue ⟶ bit.ly/3DUNSuH

